Developers and designers have a lot in common, often working together on projects, especially in app and front-end web development. Whether it’s learning how to use typography in your app designs or determining the kind of devices to build your website for, both roles can learn from each other. By understanding these overlaps, developers and designers can purchase the right tools and resources to enhance their skills.
Web designers frequently utilize technologies like HTML5 and CSS3 to perfect their designs, while developers explore User Experience (UX) and User Interface (UI) to ensure their software meets standard requirements. Understanding browser compatibility is crucial for both designers and developers, and having the right development guide resources is essential for success.
The following development guide resources cover the basics of popular scripting languages and tools that may become your new favorites due to their convenience and efficiency. They also provide insights that can help you make informed decisions when purchasing resources for your projects.
1. Web Standards Sherpa

The Web is vast, and finding quality content from both a developer’s and designer’s perspective can be challenging. Web Standards Sherpa is a resource packed with articles and guides on CSS, design, content, JavaScript, web performance, and more. It’s an ideal place for front-end developers and designers looking to adopt best practices. Before purchasing any tools, check out this resource for expert advice.
2. UX Myths

UX Myths debunks common misconceptions about user experience, providing readers with fresh insights and perspectives on UX in apps, websites, and software. Each myth is thoroughly explained with examples, making it easier for you to understand and apply the concepts before deciding on which UX tools to purchase.
3. The State of Web Type

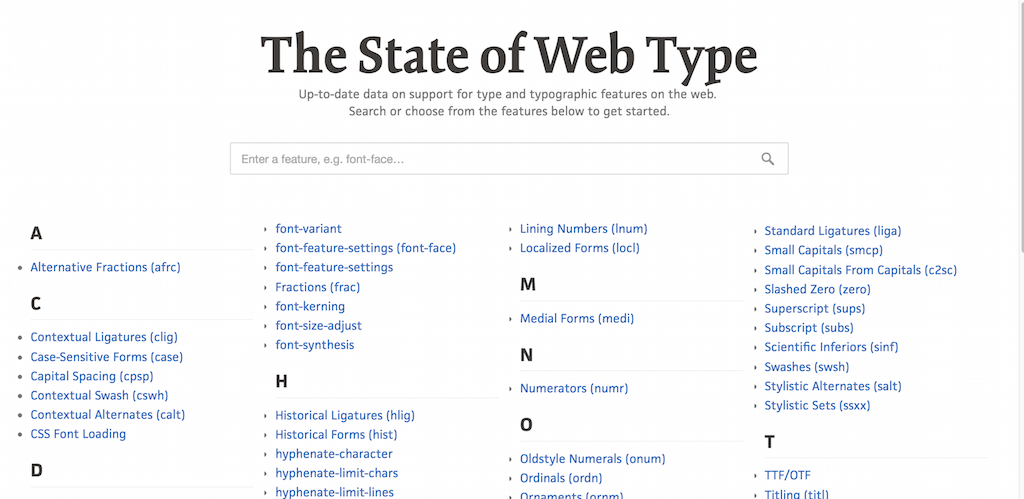
Typography is constantly evolving, and The State of Web Type helps you navigate browser-specific typography capabilities. This resource is invaluable when testing different browsers’ support for typographic features before making any purchases related to typography tools or resources.
4. QuirksMode

QuirksMode offers an extensive guide on browser compatibility, focusing on JavaScript, CSS, and HTML technologies. This resource is perfect for developers who need to understand browser quirks before purchasing tools or investing in development resources.
5. Photoshop Etiquette

Photoshop Etiquette is a comprehensive guide for best practices in Photoshop. Covering areas like layers, effects, and design quality, this guide is ideal for designers who want to refine their skills before purchasing advanced Photoshop tools or plugins.
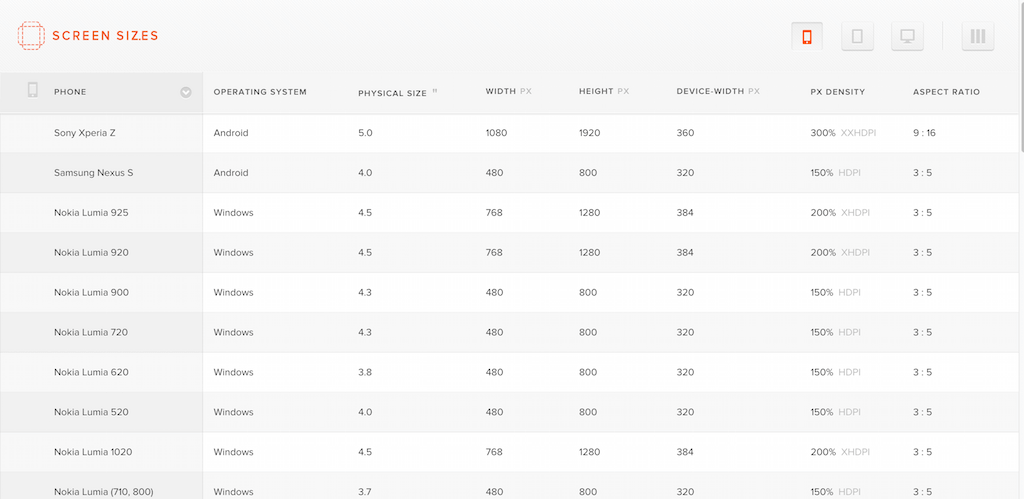
6. Screen Sizes

Screen Sizes provides detailed data on various screen sizes, operating systems, and aspect ratios. This tool is essential for both developers and designers who need to consider device metrics before purchasing software or hardware for development purposes.
7. Device Metrics

Device Metrics by Google offers a detailed list of device specifications, including development information for various devices. This resource is crucial for developers and designers who want to ensure their purchases align with the devices they’re targeting.
8. CSS Guidelines

CSS is the backbone of web design, and CSS Guidelines offers high-level advice for writing maintainable and scalable CSS. This guide is indispensable for both developers and designers, helping them make informed decisions before purchasing CSS frameworks or tools.
9. CSS Cheat Sheet

CSS is constantly evolving, and this CSS Cheat Sheet is a must-have reference for developers at all levels. Bookmark this resource to ensure you have quick access to CSS syntax before purchasing any CSS-related tools.
<h2 class=”wp-block-heading” id